Google Maps API V3のPanoramio レイヤについて
今日はPanoramio レイヤについてやってみた!
GoogleMapsを表示したきに写真レイヤにあたるものがPanoramio レイヤってことになるみたい。
PanoramioからGoogleMapsに写真が載るんだろと調べてみたら
PanoramioのHPで日本語で説明されてました。
写真は自分オリジナルのもので人物が写ってないのが重要ぽいな。
具体的な項目は
Panoramio 写真の承認ポリシー参照。
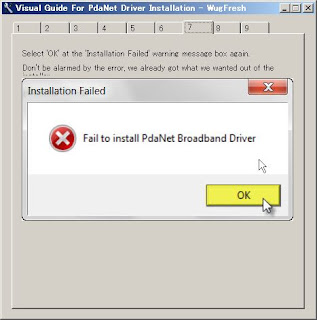
ここで
問題発生。
ブログのテンプレート編集で
libraries ブートストラップ パラメータ(下の太字の部分)が追加できない!!!追加すると編集画面が落ちる。。。。
http://maps.google.com/maps/api/js?sensor=false&libraries=panoramio
とりあえず、マップ設定してみたものの写真レイヤは表示されないよな。。。
ソースは以下の通り。
----
var map;
//座標一覧
var fukui = new google.maps.LatLng(36.0651779, 136.2215269);
//
Panoramioレイヤ
var panoramioLayer;
function initialize13() {
var myOptions = {
zoom: 15,
center: fukui,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas13"),myOptions);
panoramioLayer = new google.maps.panoramio.PanoramioLayer({
suppressInfoWindows: true
});
panoramioLayer.setMap(map);
//福井タグでフィルタかけてる。
panoramioLayer.setTag("fukui");
var photoDiv = document.createElement('div');
var photoWidgetOptions = {
width: 256,
height: 144
};
var photoWidget = new panoramio.PhotoWidget(photoDiv, null,photoWidgetOptions);
var infoWindow = new google.maps.InfoWindow();
google.maps.event.addListener(panoramioLayer, 'click', function(e) {
var photoRequestOptions = {
ids: [{
'photoId': e.featureDetails.photoId,
'userId': e.featureDetails.userId
}]
};
photoWidget.setRequest(photoRequestOptions);
photoWidget.setPosition(0);
infoWindow.setPosition(e.latLng);
infoWindow.open(map);
infoWindow.setContent(photoDiv);
});
}
google.maps.event.addDomListener(window, 'load', initialize13);
----