Google Maps JavaScript API V3をblog内で動かす方法
せっかくblogを始めたことだし、勉強がてらの実験をメモ程度に書いていこうかと
まずは、blog内でGoogle Maps JavaScript API V3を動作するかどうかのの実験
私はJavascriptで開発をしたことがないので、とりあえずぐぐりながらやってみよう。
1.ブログのテンプレートにGoogle Maps JavaScript API V3を使うための宣言を挿入
まったくわからなかったので、Google先生でまず検索。
すごく参考になるところ発見。
すごく参考になるところ発見。
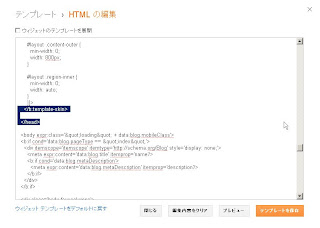
</ head>前のところにチュートリアルにある「Google Maps API を読み込む」を参照して貼り付けて保存
 |
| ここに |
 |
| 追加 |
2.BlogのHTMLのところに地図表示scriptを追加
ここで困ったこと発生。
Blog内にどうやってscriptを追加するんだ?となったので
Google先生にお伺いしながら例文を検索。
ここに良いことかいてあったので参考にしてみる。
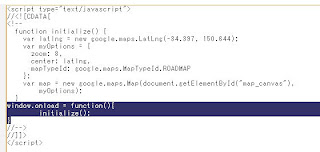
scriptはチュートリアル内のものをそのまんま貼り付けてみる。
scriptはチュートリアル内のものをそのまんま貼り付けてみる。
 |
| script追加 |
3.Blog内への表示設定
チュートリアルを読むと「map オブジェクトを body タブの onload·イベントから初期化します。」ってあるけど、どうすんだこれ?
いろいろぐぐってみた。おおー。ここに良いこと書いてある!参考にして「window.onload = function(){」を追加。
4.表示設定
えーと、これだけだと表示しないので、チュートリアルにある地図の DOM 要素「<div id="map_canvas" style="width: 320px; height: 240px"></div>」を追加。
チュートリアルのまま追加しても%設定だと表示しないので適当にピクセルを入れてみる。
んで、表示した結果がこれ

0 件のコメント:
コメントを投稿